O Google penaliza e os clientes rejeitam sites lentos e ultrapassados. Veja nessa página as principais métricas, como melhorar e receba uma análise de como está a performace do seu site.

A performance é um ponto muito importante para que seus visitantes tenham uma boa experiência. Quanto mais uma página demora a carregar maior será a chance que o cliente desista de navegar pelo site.
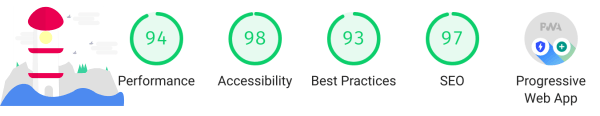
O ideal é que seu site tenha um resultado parecido com este, que é de uma loja na E-Com Plus. 😉

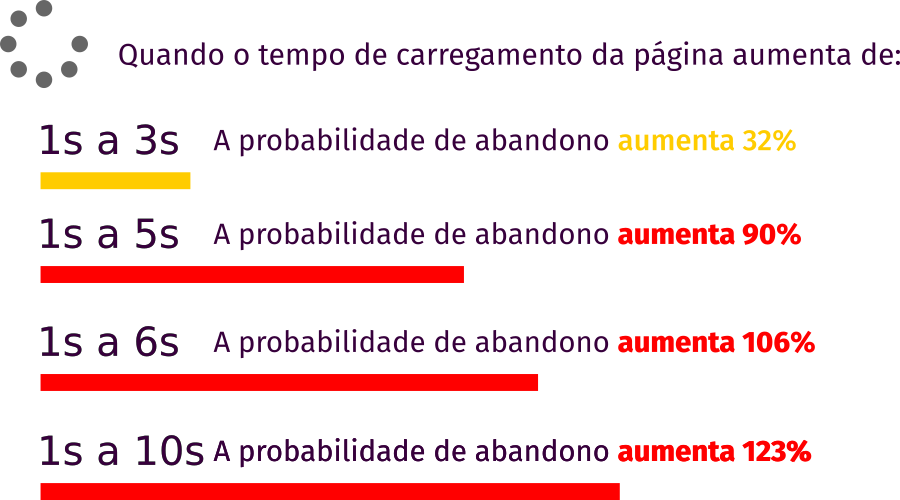
Esse gráfico abaixo, retirado de um estudo feito pelo Google, mostra o quanto aumentam as chances de um usuário rejeitar a página de em diferentes tempos de carregamento quando comparado a uma página que leva 1 segundo para carregar.

A experiência de usuário é chave no rankeamento que o Google faz com as páginas. Para isso o conteúdo da sua página deve atender o que o usuário procura, e ser entregue de forma rápida. Então a performance também é um ponto crucial para o SEO da sua loja, tendo grande influência na indexação das páginas.
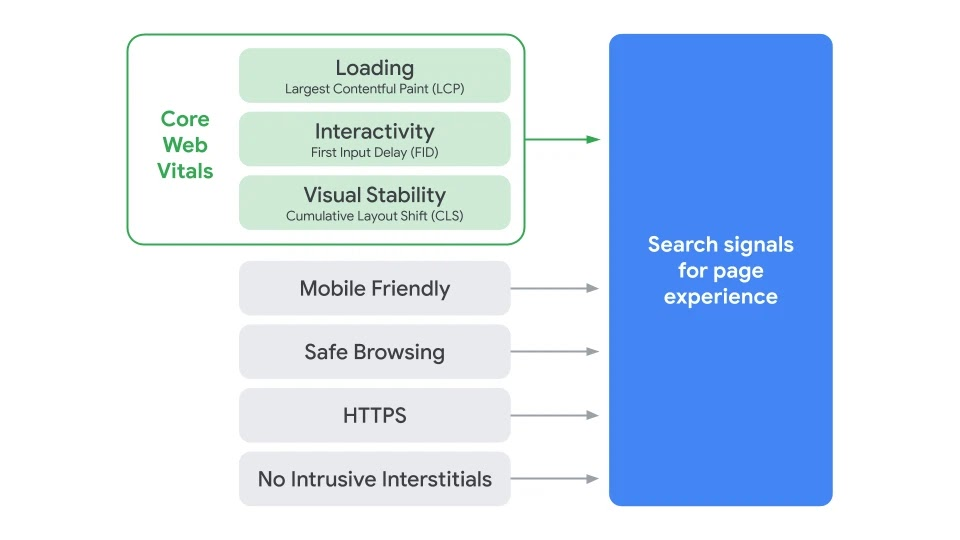
A um bom tempo páginas que tenham acessibilidade em dispositivos móveis, navegação segura, conexão https e sem popups invasivas são consideradas pelo Google como páginas que oferecem uma boa experiência. A novidade que será implantada a partir de maio de 2021, como é dito nesse artigo do Google, é a avaliação da experiência de páginas também de acordo com o que o Google chama de Core Web Vitals, que em uma tradução seriam os Sinais Vitais Centrais da Web.
Os Core Web Vitals são três métricas que o Google vai utilizar para medir se a página oferece uma boa experiência de usuário, com foco nos aspectos de carregamento, interatividade e estabilidade visual.

O que cada uma dessas métricas mede e o que é um bom resultado?
Largest Contentful Paint (LCP): Mede o desempenho de carregamento. Para fornecer uma boa experiência ao usuário, os sites devem se esforçar para que o LCP ocorra nos primeiros 2,5 segundos após o início do carregamento da página.
First Input Delay (FID): mede a interatividade de acordo com o atraso na primeira entrada. Para fornecer uma boa experiência de usuário, os sites devem se esforçar para ter um FID de menos de 100 milissegundos.
Cumulative Layout Shift (CLS): Mede a estabilidade visual. Para fornecer uma boa experiência do usuário, os sites devem se esforçar para ter uma pontuação CLS inferior a 0,1.
E como saber como está um site de acordo com essas métricas? Você pode descobrir isso auditando seu site com o Google Lighthouse. Caso não tenha a extensão instalada em seu navegador, pode obter através desta página.
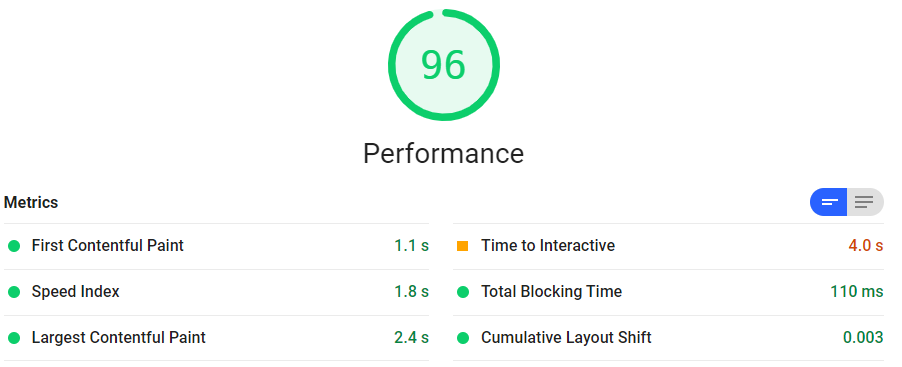
E é claro que não estou falando disso tudo atoa, as o Storefront da E-Com Plus possibilita que sua loja tenha ótimas notas nos Core Web Vitals, como o relatório do Google Lighthouse abaixo da nossa loja demo:

O LCP está em 2,4 segundos, abaixo dos 2,5 considerados como ideais pelo próprio Google aqui. O CLS está em 0,0003 bem abaixo dos 0,1 considerado como o ideal.
Não é possível obter o FID através do Lighthouse, pois é uma métrica que requer um usuário real interagindo com a página. Mas como indicado neste artigo, a métrica de Total Blocking Time se correlaciona bem com o FID em campo e também captura problemas que afetam a interatividade. E o TBT neste lighthouse está em 110 ms, um pouco acima dos 100 ms indicados como ideiais.
Além desses pontos de mais destaque, a auditoria com o Google Lighthouse testa vários outros pontos. Alguns que são destaques negativos caso uma página não utilize são:
Serve images in next-gen formats ( trabalhar com imagens de próxima geração como webp)
Defer offscreen images ( só carregar a imagem quando necessário).Pelas imagens serem arquivos pesados e e-commerces por padrão terem muitas imagens esses dois pontos tem muito impacto caso não sejam trabalhados.
Nesse vídeo o Vitor fala um pouco sobre estes dois pontos.